
今回はいつもとだいぶ毛色が違う記事になりますが、デザインまつわるとお話しということで書かせていただきます。
iPhoneのアプリアイコン、みなさんよく目にされていると思います。
実はあの角丸アイコンって普通の角丸では無いこと、ご存じですか?
私は以前、Appleの角丸へのこだわりを聞きかじりまして、以来Appleのものづくりに対する姿勢に感服しています。
以降ではその独特さを少しお話ししようかと思いますが、
手っ取り早くデータが欲しい方はこちらからどうぞ!
どう普通ではないか?
言葉で説明するのが難しいのですがチャレンジします。
(後ほど分かりやすく説明している記事もご紹介します)
通常の角丸は四角と円を組み合わせて作れます。
イラレ(Adobe illustrator )を使われる方はすぐにイメージできると思います。
普通の角丸はこんな感じ

直線から円弧に移行するので曲線の半径は一定な訳です。
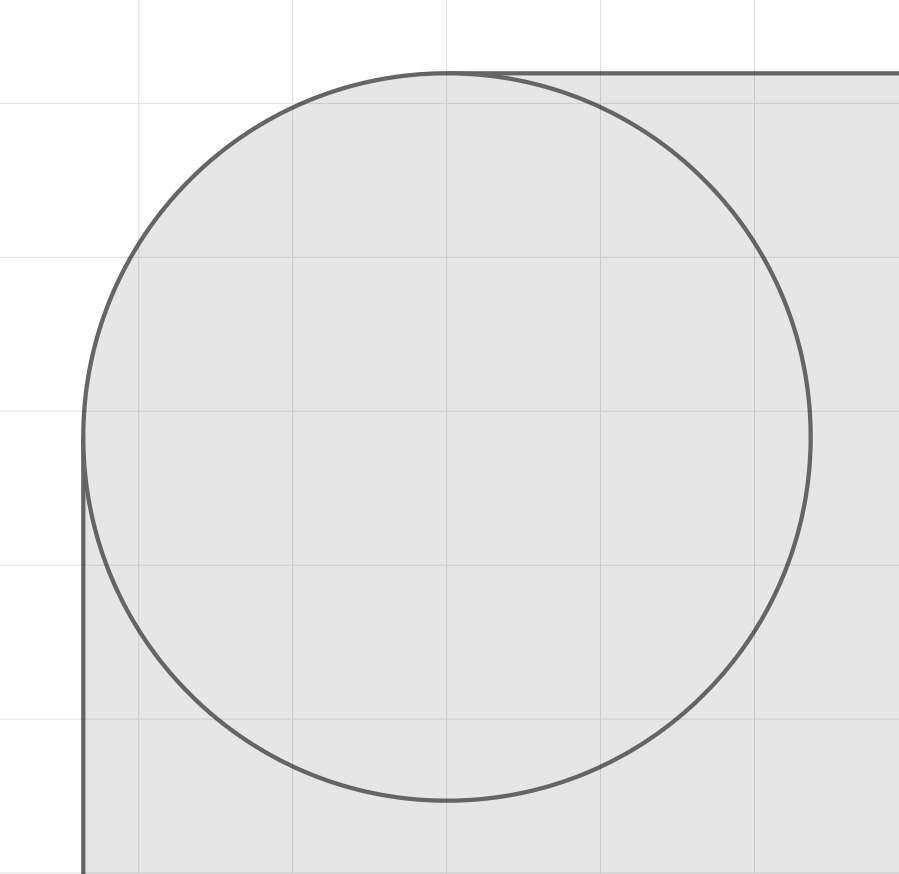
Appleの角丸はこんな感じ
一方、Appleの角丸は正方形と円を組み合わせても作れません。
何故なら直線から移行した曲線は一定の半径を描かずとても微妙に変化しながら「円弧風」のとてもなめらかな曲線を描いているからです。
無駄に引っ張っていたら申し訳ないのですが、ここで非常にわかりやすく説明してくれている記事をご紹介します。

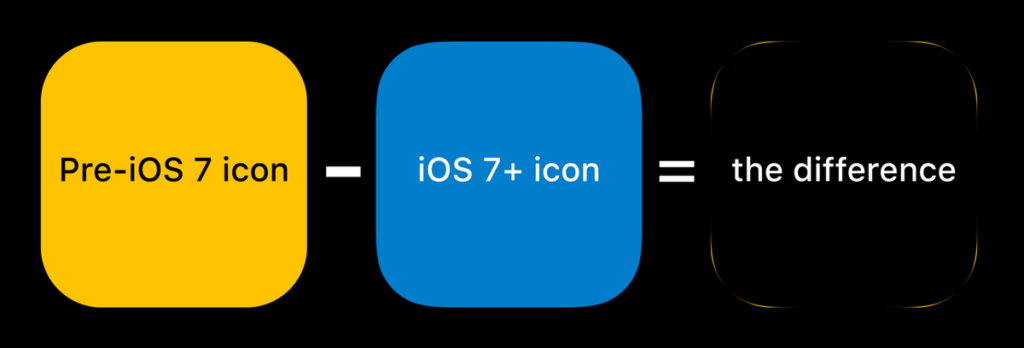
iOS 7でアイコンの形が変更された事実を知るには、変更前後のアイコンの形を比べればわかります。変更前のアイコン(黄色)と変更後のアイコン(青色)が重なる部分を削除すると、「the difference」と書かれた部分のように、四隅の部分にうっすらと曲線が残ることがわかります。
https://gigazine.net/news/20170127-apple-icon-shape/
見比べるとよく分かりますよね。
「正方形と円の中間のようなもの」と表現されるのも納得です。
この角丸をデザインに取り入れてみると明かに雰囲気が良くなった
仕事であるアプリの紹介サイトを作った時の話です。
そのサイトのデザインにはアプリアイコンを模したイラストが必要でした。
はじめは通常の角丸で表現していたのですが、Apple独自の角丸エピソードを思い出し、完璧ではありませんがそのiOS角丸を模倣してみました。
そしてそのイラストをサイトのデザインに加えてみると明かに印象が良い!
気づいてはもらえないかもしれないけれど良い!
と私は思いまして、「神は細部に宿る」を実感したわけです。
家でも作ってみた
上記の通り「これはイイ。需要がありそう。」と思った私は家でも再現してみました。
本当に微妙な曲線なので正直再現しきれてはいませんが、データを貼っておくのでよろしければ使ってみてください。
aiデータとepsデータはブログシステムの仕様上貼れないようなので、イラレでPDF保存したものを貼っておきます。
(イラレで開けばパスとして扱えます)
あと画像データ(jpg)も貼っておきますので工夫すれば使えると思います。


Appleのデザインに対する心意気を見習いたい
天下のAppleの話から私のインテリアデザインに繋げるのはおこがましいですが、できるだけ細部にこだわり、美しくないものに見慣れず、美しいものをたくさん見て精進したいと思います!
以上インテリアネタではありませんでしたがたまにはこんな事も書いていけたらと思います。



コメント