

インテリアの色でお悩みですか?
今回はカラーコーディネートに役立つサイトのご紹介です。
私は仕事でウェブサイト制作をしているのですが、 ウェブデザインの情報収集をする中で、インテリアのカラーコーディネートにも使えそうなツール(もちろん無料)を見つけたのでご紹介します。
この記事の内容
- 良い色の組み合わせを提案してくれるサイト「Muzli Colors」
- インテリアのカラーコーディネートに必要な知識
- 自分の部屋で「色の答え合せ」をしてみた
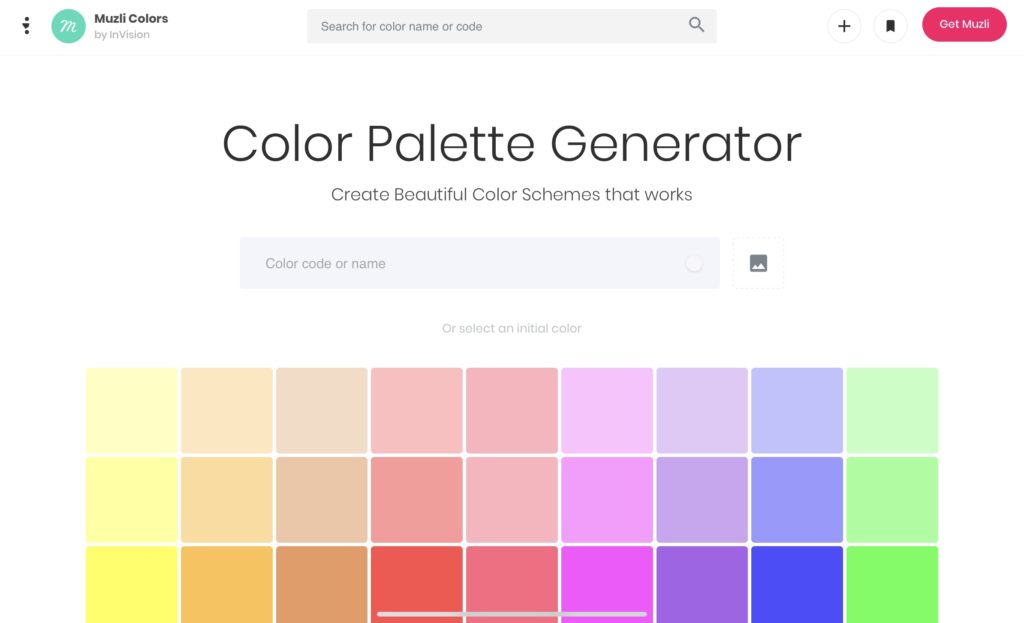
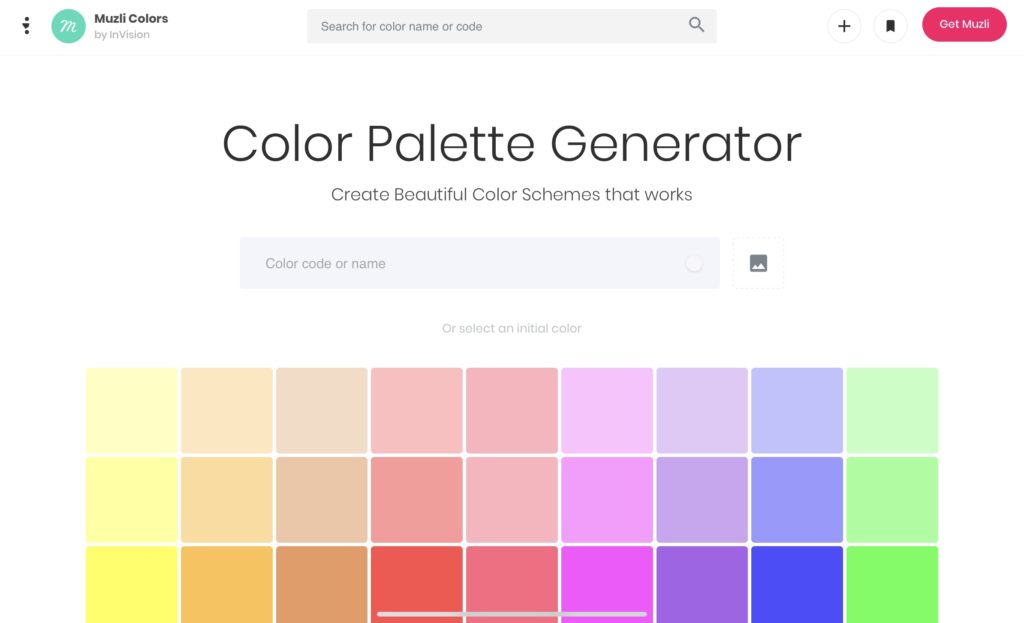
良い色の組み合わせを提案してくれるサイト「Muzli Colors」

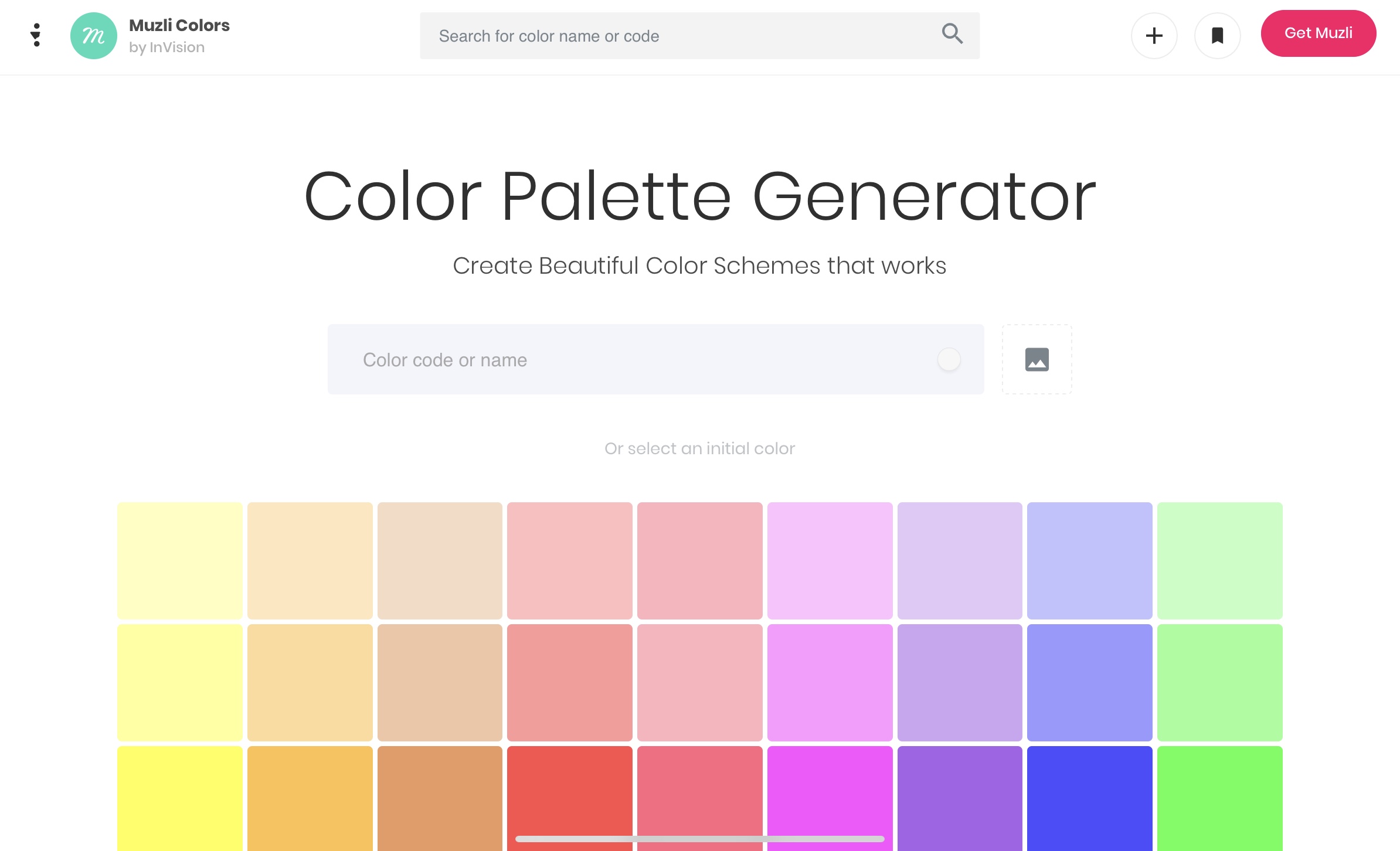
このサイトはトップページにあるカラータイルからお好みの色を選ぶか、 検索窓にカラーコード(※)を入力するとオススメの色の組み合わせを提案してくれます。
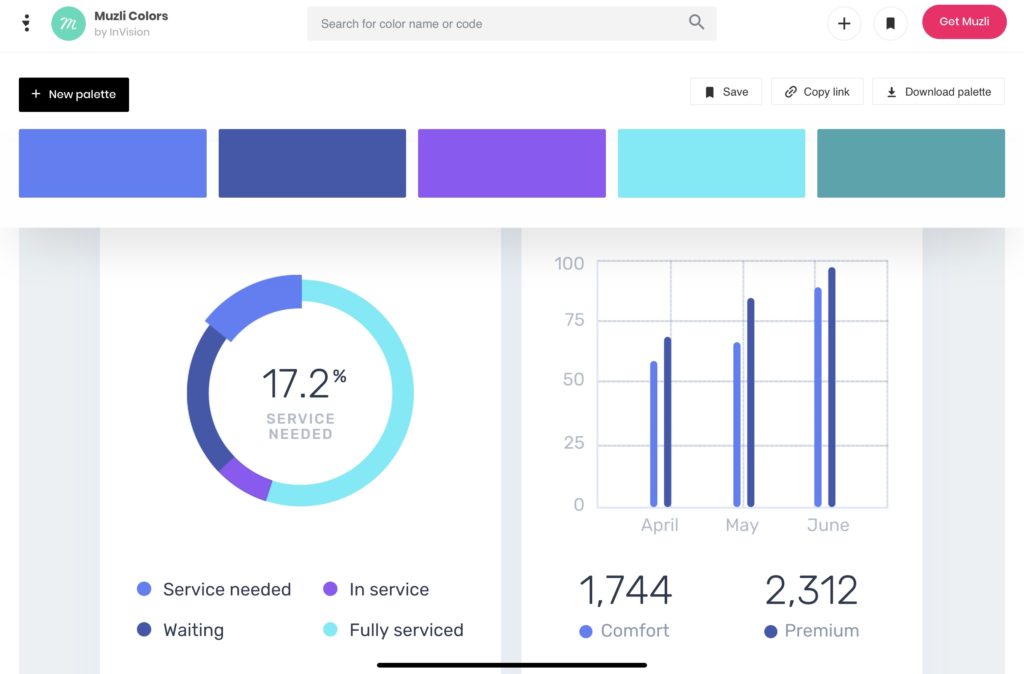
サイトの主目的はホームページやアプリのUI(ユーザーインターフェイス)の色決めヒントの提供のようで、提案した色をUIに落とし込んだイメージ(下図)も見られるので非常に優れたサービスです。
私は「これインテリアにも応用できそうだな」と思いました。

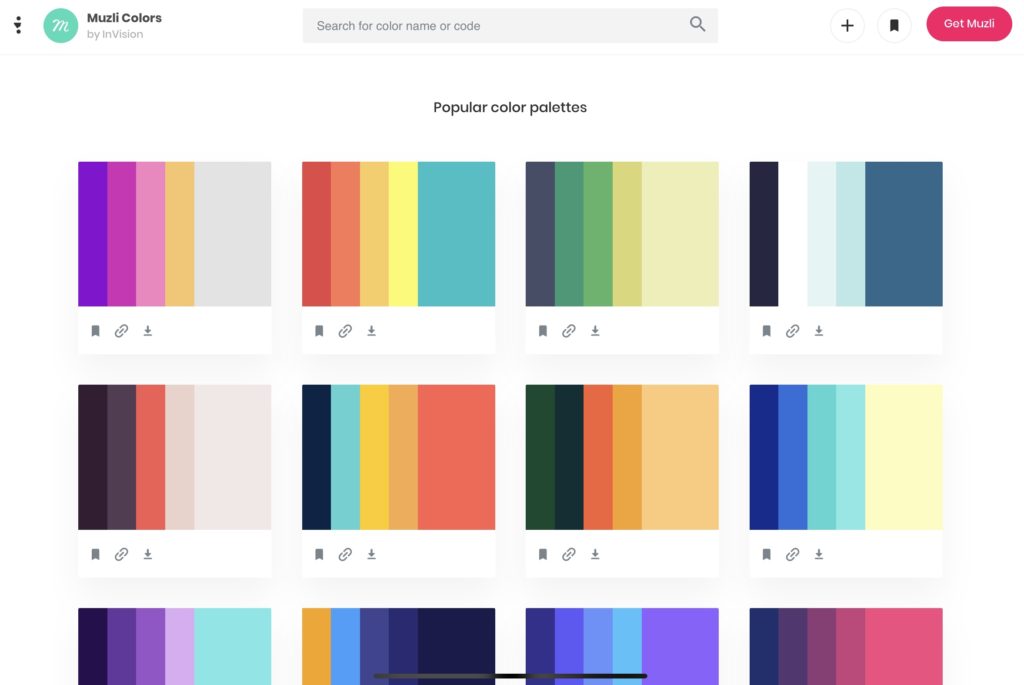
トップページで人気の配色がすぐに確認できる
そして、サイトのトップページ下部にはポピュラーカラーパレットというコーナーがあり、人気の配色がずらりと紹介されています。

このポピュラーカラーパレットにお好みがあれば、 その組み合わせをそのまま参考にされても良さそうです。
なるほど納得なすてきな配色ばかりなのでワクワクしますね。
いやー色々と試してみたくなる!
インテリアのカラーコーディネートに必要な知識
良さそうな色の組み合わせがわかったところで次は、それらの色をどう使うかについて基本的な知識をご紹介します。
インテリアの色を計画することを「カラースキーム」と言います。
インテリアコーディネーターは壁紙や生地のサンプルを使ってカラースキームを行い、部屋に配する色を計画しています。
今回ご紹介したサービスでできることは、まさにこのカラースキームです。
そして、カラースキームは以下を意識して行うことが多いです。
ベースカラー(基調色)
床・壁・天井など大面積を占める部分の色。
刺激が強くない彩度低めの色を選ぶのが無難。
天井・壁は圧迫感を与えないように明度を高めに、逆に床は明度を低めにする。
アソートカラー(配合色)
カーテンや家具など中面積で基調色に変化をつける色。
サブカラーとも言われ、ベースカラーと同一もしくは類似関係の色相で、
明度や彩度を変えた色が選ばれることが多い。
アクセントカラー(強調色)
アクセサリーや絵など小面積で、頻繁な変更が可能な色。
ベースカラーやアソートカラーに合わせる際は、色相、明度、彩度のいずれかで対比となる色を用いるとアクセントになる。
クッションや椅子の張り地なんかもそれにあたりますね。
それぞれの比率の目安
ベースカラー70% : アソートカラー25% : アクセントカラー5%
このくらいの比率でまとめるのを目安とすると良いです。
この比率を念頭においた上で、 ツールが提案してくれた色の配分を考えてみるとまとまりやすいと思います。
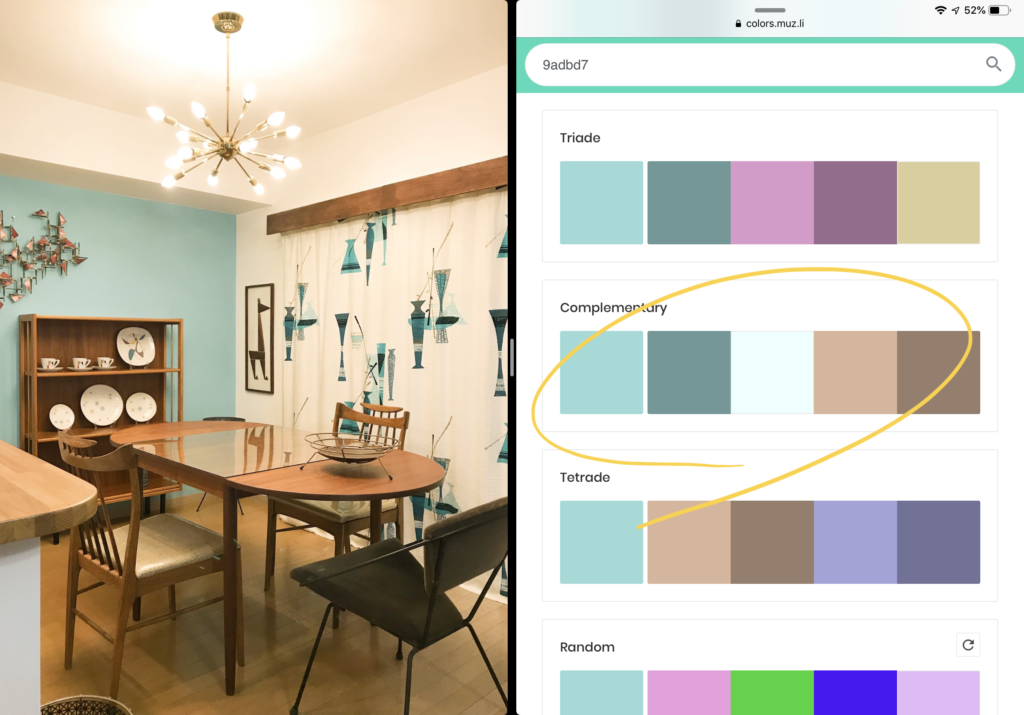
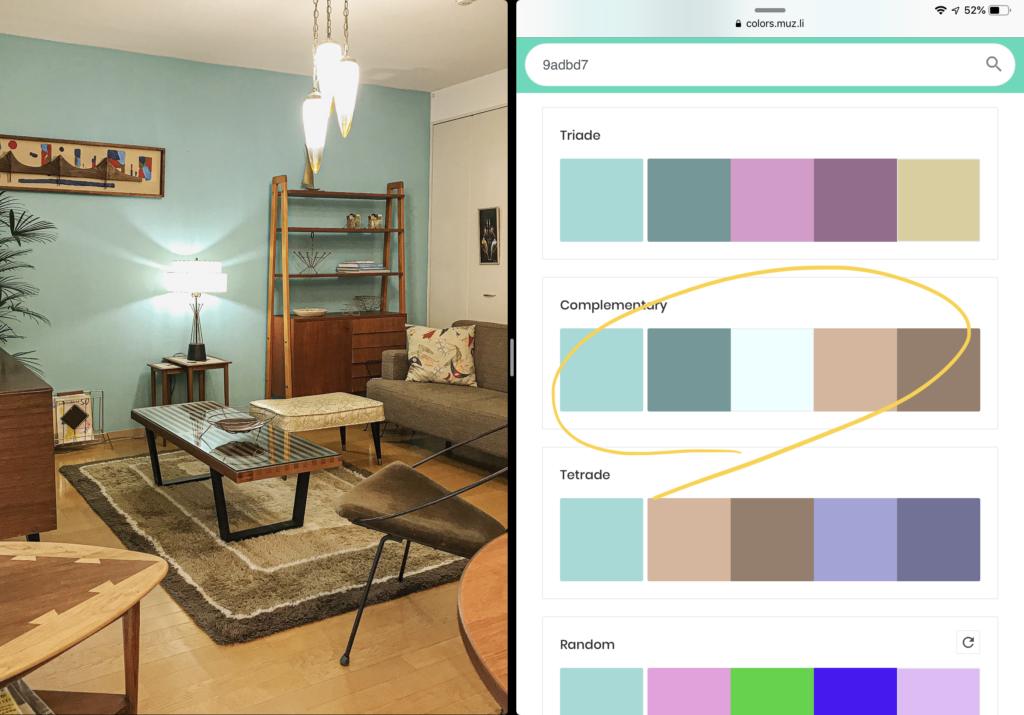
ご自分のお部屋で試す前に、 いいなと思うインテリアの写真やモデルルームなどでちょっとした答え合せをしてみるのも楽しいですよ。
自分の部屋で「色の答え合せ」をしてみた


あながち間違ってはいないといったところでしょうか(笑
それにしてもやっぱり壁とカーテンの色選びは重要ですね。
どちらも少なくともアソートカラーにはなりますから。
また、提案カラーを見てみるとラベンダー系の色があったりして新鮮でした。
今後のアイテム選びの参考にもなります。
以上がカラーコーディネート提案ツールのご紹介でしたがいかがでしたでしょうか?
頭で想像できる範囲のアイデアには限界があるので、こういったツールを取り入れてみるのも楽しいのではないかと思います。
もしご参考になれば嬉しいです。
今回ご紹介したツールはほんの少しですが、ウェブプログラムの知識を前提としています。
検索窓に書かれている「Color code」の部分です。

ここに適切な色コードを入れられないと微妙な色を表現できないので、以下ではお好きな色のコードを生成してくれるサイトと使い方をご紹介いたします。
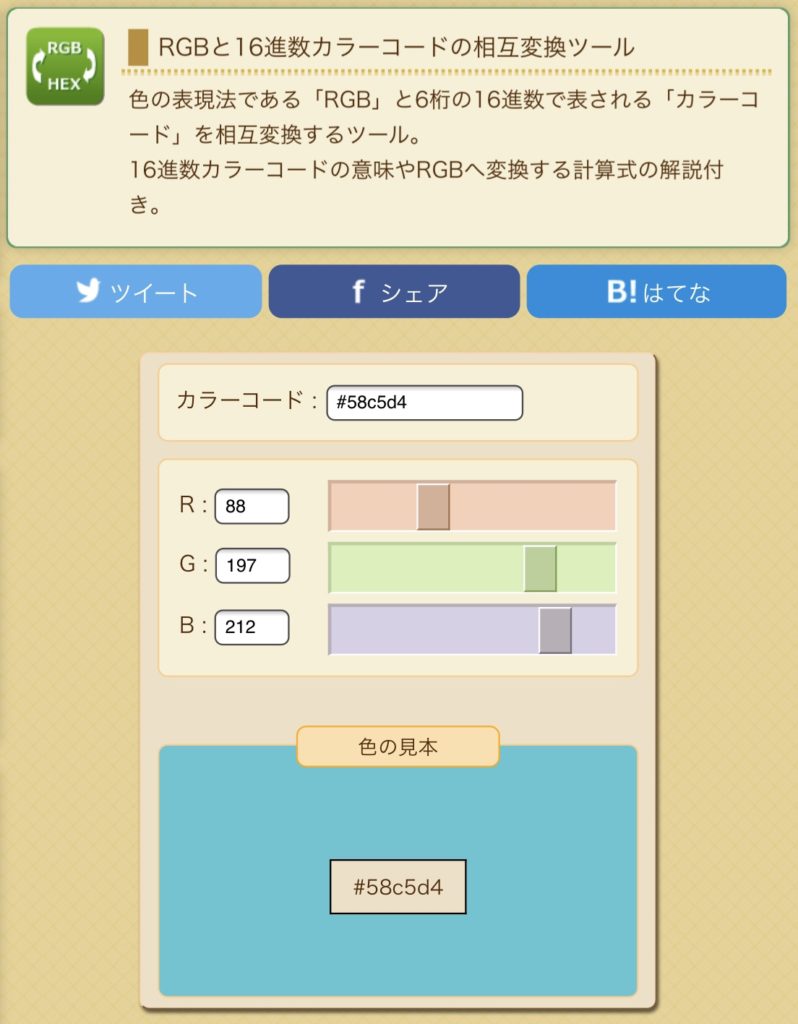
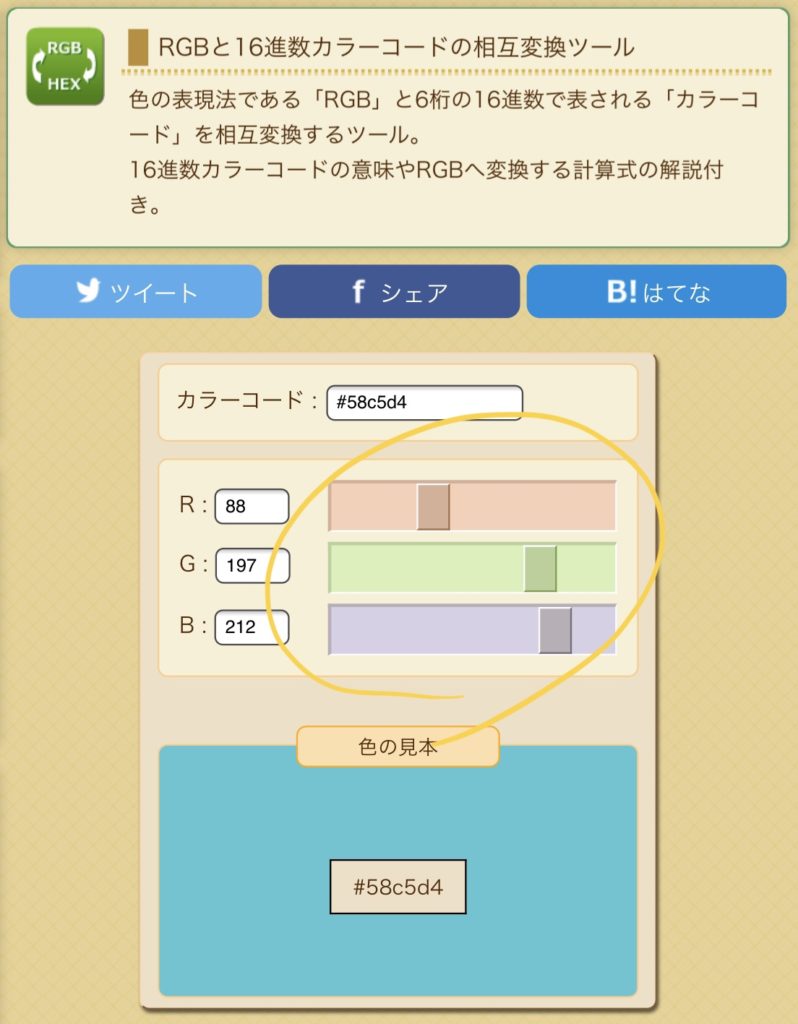
RGBと16進数カラーコードの相互変換ツール
https://www.peko-step.com/tool/tfcolor.html

【作業手順】
①スライダーを操作して色を作る

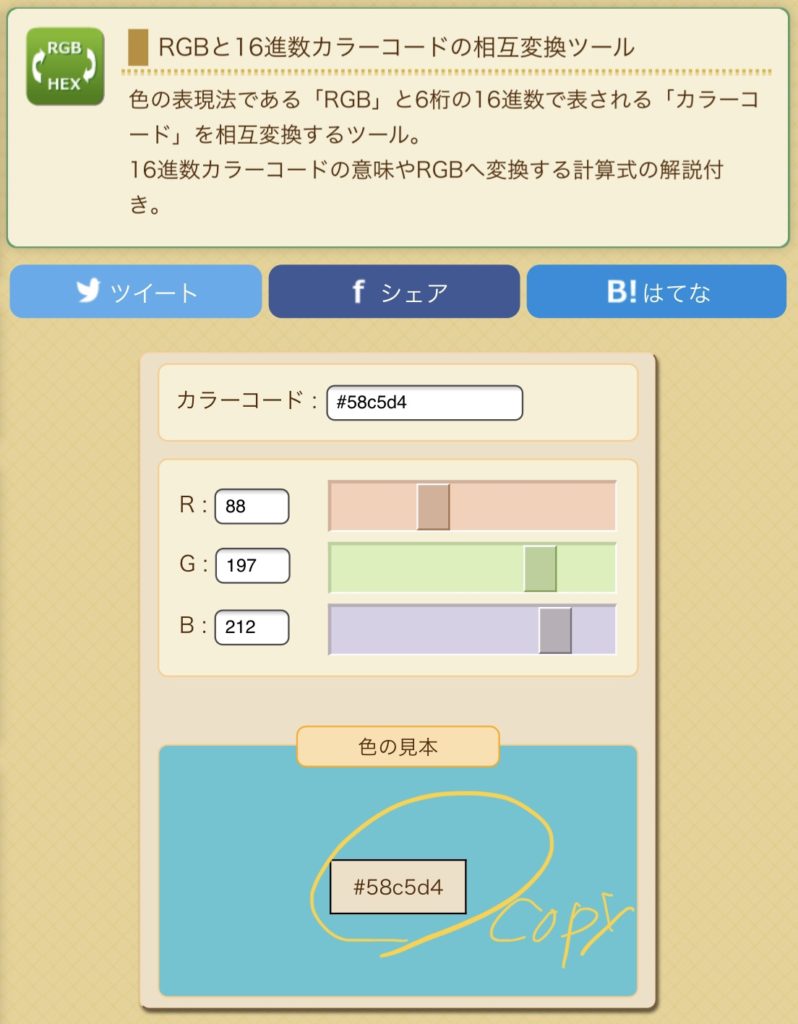
②生成されたカラーコードをコピー

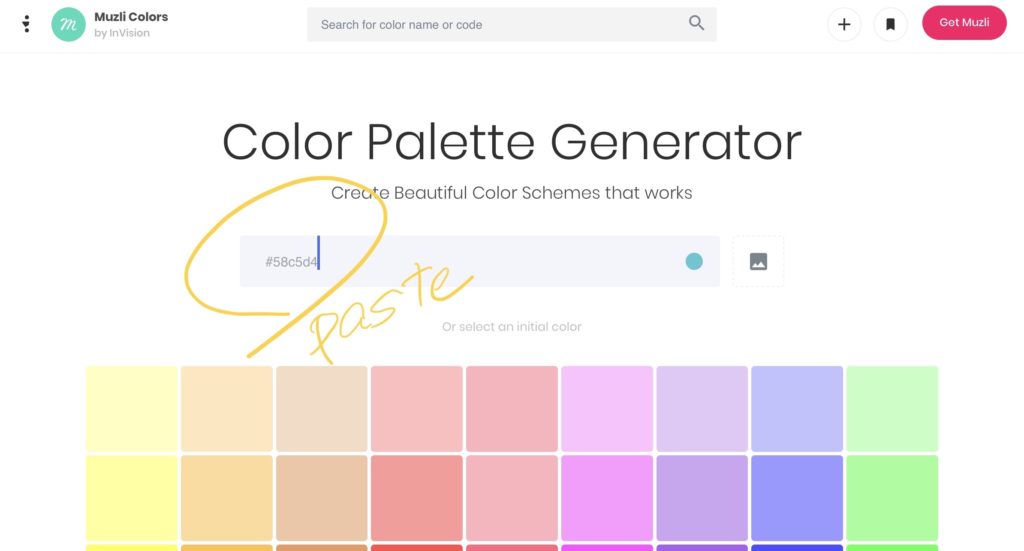
③https://colors.muz.li の検索窓にペースト

これだけ!
ちょっとしたウェブの知識も取り入れて、今回ご紹介したツールを最大限に使いこなしていただければ幸いです!



コメント